Föreställ dig att du arbetat som inredningsarkitekt, men du har bara kunnat måla väggar i tre kulörer – vitt, grått och beige. Och så har det varit i många år. Plöstligt förändras branschen, och du har en nästintill oändlig palett med färger; dessutom får du möjligheten att använda tapeter med olika mönster och motiv – vilket kräver ny teknisk kunskap. Ja, det som en gång var enkelt men begränsat är nu spännande men ganska så svårt.
Något liknande har hänt med typsnitt på webben. I många år var man begränsad till ett fåtal ”webbsäkra” typsnitt, eftersom det man valde, behövde finnas installerat på den dator som besökte webbplatsen. Annars valde besökarens dator automatiskt vilket typsnitt som skulle användas, och resultatet kunde bli precis hur som helst.
Nya tekniska möjligheter öppnar för större valfrihet
Sedan några år tillbaka har det skett förändringar när det gäller typsnittshantering på webben. Teknologier som @font-face, Adobe TypeKit, Cufón, Google Font API m.fl. gjorde entré. De fungerar på lite olika sätt – men syftet är detsamma: att kunna använda typsnitt på ett (nästan) lika fritt sätt som i trycksaker.
Vi på Argonova har använd några av dessa teknologier genom åren, men har på senare tid hållit oss till Google Font API – en solid plattform som inte kräver särskilda licenskostnader eller hemmasnickrade lösningar för att fungera tillförlitligt.
Så, nu när en uppsjö av typsnitt finns tillgängliga, hur ska du kunna välja ett som passar för just dig?
Snyggt, relevant eller läsbart
Vilket typsnitt ska man välja? En del hänger självklart på smak och tycke – men tänker man inte längre än så, kommer man sannolikt att stöta på problem.
Vad ska typsnittet förmedla? Ska det skapa ett seriöst och förtroendeingivande intryck, en lättsamt lekfull känsla, eller en modern cool stil?
För en seriös känsla kan man säga att de väletablerade typsnitten är ett säkert kort, då de håller generellt hög kvalitet. Det är svårt att misslyckas med Helvetica eller Arial för grotesker (linjära typsnitt, sans-serif), respektive Georgia eller Times för antikvor (med små klackar, serif).
Samtidigt kan ett typsnitt skicka helt fel signaler. Ett barnsligt typsnitt, som Comic Sans, kan helt stjälpa en seriös webbplats för en advokatbyrå. Samtidigt kan en sirlig stil, som Edwardian Script, kännas malplacerad på en sajt som säljer MC-tillbehör. Det gäller alltså att fundera på vad ett typsnitt förmedlar för känsla, och inte bara gå efter sin egen personliga favoritstil.
Ett verkligt professionellt utformat typsnitt håller även hög kvalitet på papper. Många typsnitt som ser bra ut på skärm kan se rent bedrövliga ut när man skriver ut dem på papper, och vice versa.
Trots det finns det många nya fräscha typsnitt som håller hög kvalitet, t.ex. i Googles typsnittsarkiv, som gör att du kan använda samma typsnitt både på webben och dina trycksaker, samtidigt som du behåller en personlig grafisk identitet. Detta möjliggör också en konsekvent och enhetlig kommunikation utåt från ett visuellt perspektiv.
Vad ska typsnittet användas till? Enbart rubriker, eller en huvudmeny? Större textmängder som t.ex. artiklar eller köpvillkor?
Enstaka ord ställer inte samma krav på läsbarhet. Där kan man leka lite mer, för att förmedla ett visuellt intryck. Men man bör undvika att låta det gå ut över användbarheten och läsbarheten. Framförallt på webben är besökare otåliga och vill hitta rätt information snabbt.
Det debatteras om huruvida grotesker (sans-serif) eller antikvor (serif) ska användas för större textmängder. Det ena lägret hävdar att antikvor har bättre läsbarhet, eftersom serifferna leder blicken och gör texten mer lättläst. Det andra lägret hävdar att det är hur välbekant textformen är för betraktaren som gör den lättläst, och att en grotesk därmed kan fungera precis lika bra. Båda har en poäng, så vi lämnar debatten där.
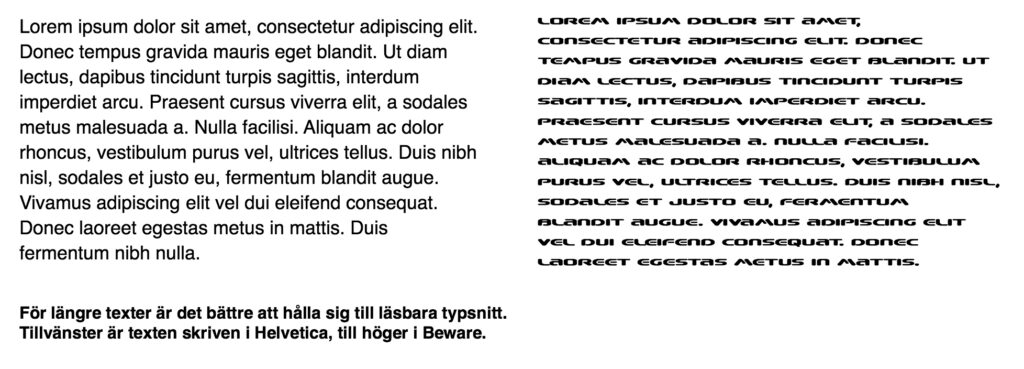
Man bör däremot undvika överdrivet futuristiska, högtidliga och feta typsnitt för längre texter, då dessa blir svårlästa.

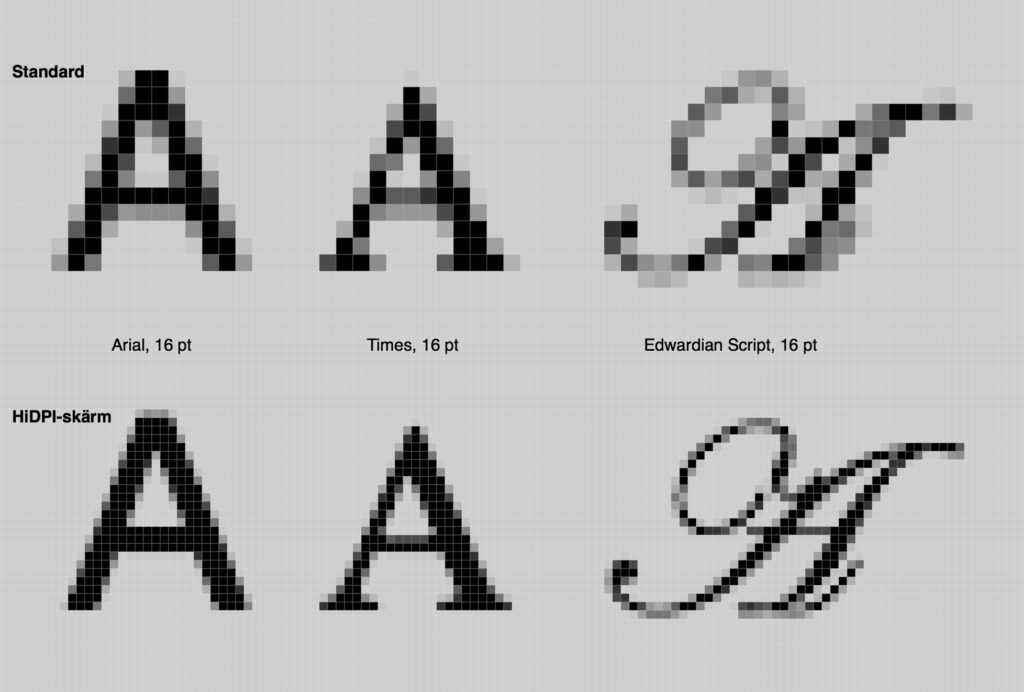
En sak att ta hänsyn till är, att mindre typsnitt (14 pt och mindre) på bildskärmar är uppritade av få bildpunkter vilket resulterar i att små detaljer i textformen går förlorade. Därför kan grotesker, dvs sans-seriffer, vara ett bättre val för längre webbtexter. Detta håller dock på att förändras, då s.k. HiDPI-skärmar blir allt vanligare på smarta mobiler, en del surfplattor och laptops. På t.ex. en nyare iPad så presenteras texten med dubbelt så många pixlar, vilket resulterar i text som kan jämföras med tryckta publikationer. Så framtiden för text på webben ser mycket ljus ut.

Låt oss sammanfatta det viktigaste. Välj ett ändamålsenligt typsnitt – gå inte enbart efter din personliga favoritstil. Fundera över om det är viktigt att det ska vara lättläst i långa texter. Tänk på om du ska använda typsnittet bara på webben, eller om du dessutom ska använda det i trycksaker; det senare ställer högre krav på ett professionellt designat typsnitt. Om du är osäker, håll dig till väletablerade och erkända typsnitt.

