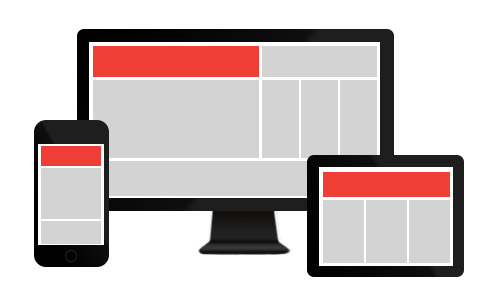
Responsiv webbdesign är en teknik för att bygga webbsidor som fungerar oavsett om man besöker sidan via dator, mobil eller surfplatta. Den främsta fördelen med en responsiv hemsida är att den anpassar användarupplevelsen till kundens förutsättningar.
Allt fler använder idag mobila enheter som smartphones och läsplattor när de surfar. Under 2012 var det så många som 54 procent av Sveriges befolkning som använde mobilt internet. För att inte tappa kunder och besökare är det viktigt att upplevelsen blir tillfredställande oavsett vilken utrustning besökaren använder.
Att responsiv design blir allt vanligare beror på de många fördelarna. Tekniskt sett använder man sig av HTML och CSS för att dynamiskt anpassa webbplatsens layout. Med andra ord innebär det att samma sida kan se olika ut beroende av plattform, men ändå ha precis samma innehåll och samma URL. Den som har en responsiv sida slipper alltså fundera på diverse redirects.
Genom att använda samma URL till varje sida pekar alla länkar rätt vilket ger större länkkraft. Det blir även enklare för sökmotorerna att indexera sidan. Med andra ord blir det lättare för din sida att placera sig högt upp i sökresultatet.
Finns det då några nackdelar med responsiv design? När det gäller webbdesign får man kompromissa lite för att designen ska passa både datorskärm och mobil. Man måste ta hänsyn till olika enheters möjligheter och begränsningar. Det finns alltid innehåll som är svår att utforma på ett bra sätt i samtliga format vilket gör utvecklingstiden lite längre. Samtidigt är vinsterna med responsiv design så mycket större än förlusterna i de allra flesta fallen.
Är du nyfiken på responsiv design på er webbplats, tveka inte att kontakta oss så kan vi titta på vilka behov ni har och hur ni skulle kunna öka er kundnytta med responsiv design.